About the Project
CustomFit is a fitness app centered around full workout customisation,
progress tracking, innovative interactions and non-gendered design.
My Role
This was my M.SC thesis: I researched, designed and developed the entire app.
It was built using HTML5, CSS3, JavaScript (jQuery), FireBase, Charts.js and Rangeslider.js.
The Problem
Many fitness apps existed at the time, some more successful than others. The
closest competitor for my idea was 7 Minutes Workout, an app that provides progress tracking
as well as a virtual trainer with great animations to help the user along. However at the time there
was no app that offered these two aspects and also empowered the user to quickly create or customise
their own workout routines.
From a UI point of view, most of these fitness apps tended to be heavily gendered, by typically
using soft pastel pink and yellow colours if aimed at women, coupled with "feminine" imagery such
as flowers, or by using dark colours and referring to popular masculine tropes such as "Spartan"
level routines.
Prototyping & Testing
The testing strategy I devised was conical: I started validating base assumptions through
informal interviews comprising of unspecific questions about the overall subject and anecdotal data from users.
Once these base requirements were defined, I moved on to more specific questionnaires and interviews,
and finally to interaction testing with prototypes and user trials.
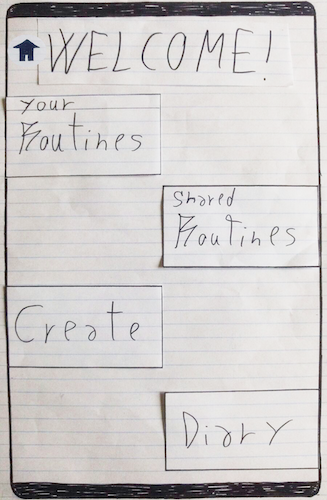
A number of initial low fidelity prototypes and flows were created based on the initial requirements,
and then tested with Pop. These were hand sketches created during brain storming and "Crazy 8"
sessions.
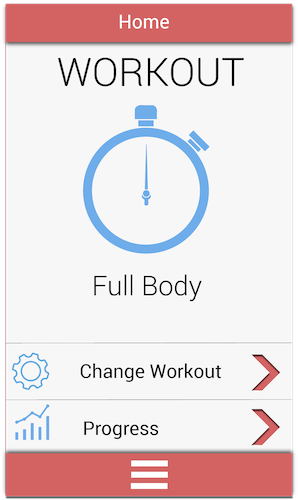
Higher fidelity prototypes were used for the final interaction testing and user trials: these were
created
with Adobe Illustrator and tested with InVision.
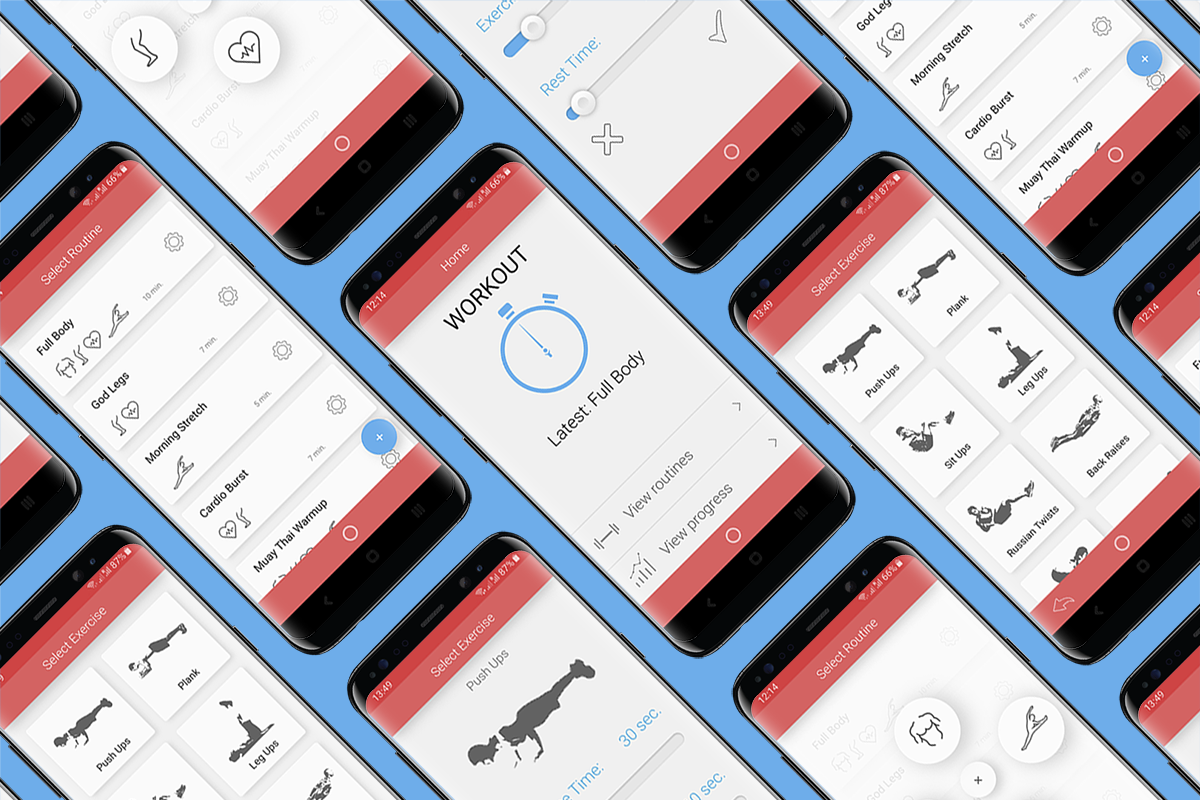
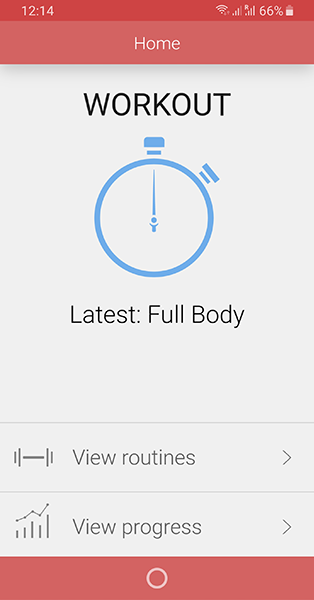
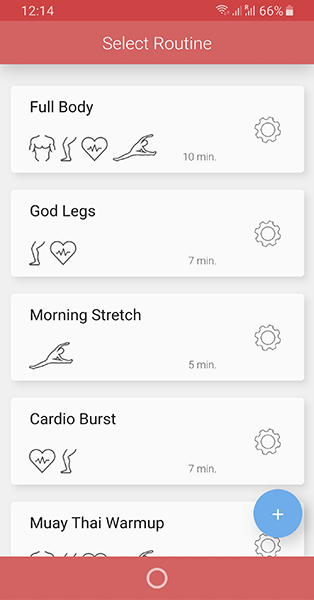
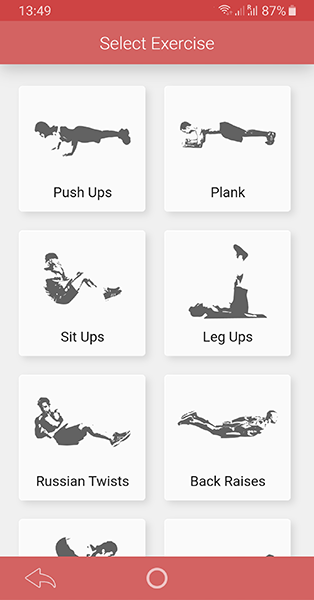
The Final Design
Once the correct flow and interface layout were established, the high fidelity designs were improved on.
I was still new to design at this time, and I knew I needed to improve on the initial version of my
interface.
I drew quite a lot of inspiration from Google's Material Design, but aimed to give my work a personal
twist, such as
the highlighted edges on cards, the 45 degree angle lighting and the unique animations.
What I Learnt
The main takeaways from this project were to never assume the user knows what to do:
You are not your user. From a technical point of view, I learnt a number of key skills
that would help me later in my career when asked to carry out front end tasks.
This project definitely helped me get a headstart in my career, and gave me the necessary tools
to start my first job with confidence.

Back